VSCodeをPower Modeでめっちゃおしゃれにした
auです。
VSCodeを使ってコーディングしているのですが、最近使っていてもなんだか面白くなかったので、Power Modeと呼ばれるプラグインを導入しておしゃれに改造してみました!
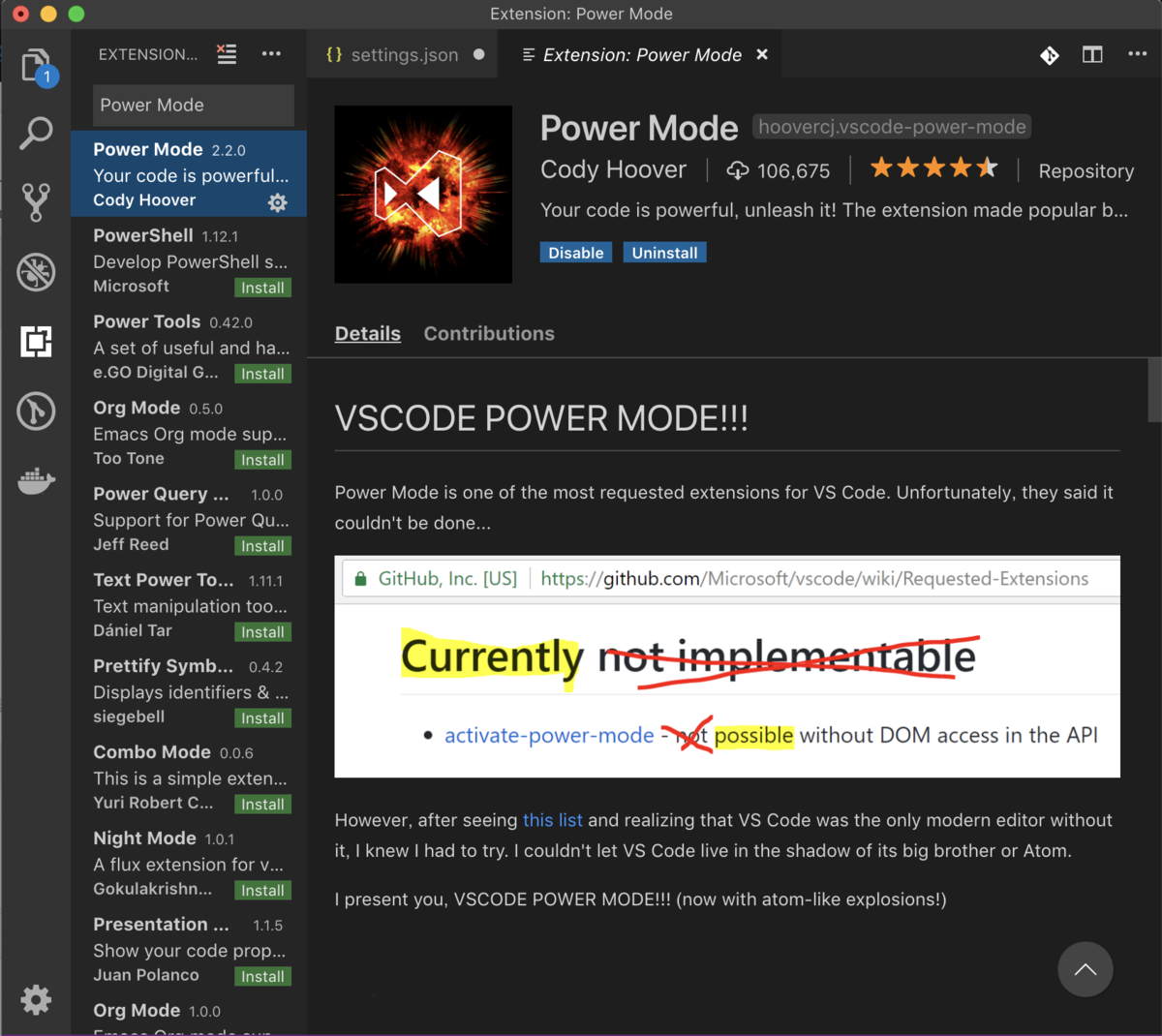
とりあえずプラグインをインストールしました。

それからsetting.jsonに記入するのですが少し見つけるのに手間取ってしまったのでやり方を少し書こうと思います。
左下の歯車マークからSettingを選択

「User」を選択していることを確認してから右上の"{}"をクリックするとSetting.jsonを開くことができます。

setting.jsonの"{}"の中に以下を追記します。追記をすることになるので","を忘れずに。
"powermode.enabled": true, // これをtrueにしないと始まらない "powermode.presets": "magic", // magic以外にもたくさんあるから探そう "powermode.enableStatusBarComboCounter": true, // 下にコンボカウンターがでる。なんかかっこいい "powermode.enableStatusBarComboTimer": true, // コンボが消えるまでのタイマーらしい "powermode.shakeIntensity": 0 // 画面の揺れはいらないと思ったから0にした
「User」ではなく「Wrokspace」を選んでいたせいでどこに追記すればいいのか分からなかったので、同じようなことになってしまった場合はちゃんと確認しましょう。
何か記述するたびにエフェクトが出るようになってかっこよくなりました。
